
Template name : TheStyle
Platform: Blogger / Blogspot
Template features : Wordpress Look, Personal, Modern, Right Sidebar, Dark Background, Top Navigation Menu, Page Navigation Widget, Tabbed Widget.
Release date : Sep 2012
Author : www.soratemplates.com
Designer : www.elegantthemes.com
License : Creative Commons Attribution 3.0
Basic Instructions : How to install a Blogger Template
Configure Post Date:
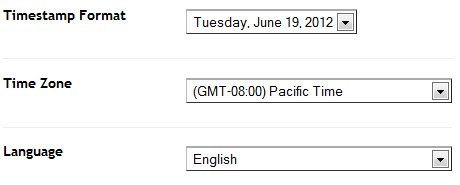
Log in to Blogger Dashboard --> Settings --> Format. Make sure the Timestamp Format and Language are all changed to the following:
If you don't do this, it will display "UNDEFINED".
Configure Page Navigation Widget:
search for:var posts=7, // Number of posts in each page
num=2, // Number of buttons will display



























0 comments:
Post a Comment
Google/Blogger : Khusus yang punya Account Blogger.
Lainnya : Jika tidak punya account blogger namun punya alamat Blog atau Website.
Anonim : Jika tidak ingin mempublikasikan profile anda (tidak disarankan).